
그래픽 디자인의 기본!
어도비 일러스트레이터와 어도비 포토샵을 연동하여 작업하는 방법을 알려 드리겠습니다.
1. 포토샵 - 일러스트 연동
포토샵에 일러스트 파일을 가져오는 작업은 심심찮게 많이 할 것이라 생각합니다.
아무래도 디자인에 필요한 아이콘 디자인 등은 일러스트에서 작업하는 것이 편하니까요.
일러스트 작업 파일을 포토샵에 가져오는 것은 비교적 매우 간단합니다.
일러스트에서 작업한 것을 드래그한 후 Ctrl(command)+c 하고,
포토샵에서 Ctrl(command)+v 하면 끝입니다.


여기서 주의할 것은 포토샵에 붙여 넣을 시 "고급 개체"를 선택해야
일러와 연결이 된 상태로 수정 작업이 편하다는 것입니다.
일러와 연결된 상태이면,
레이어에서 일러에서 가져온 레이어를 더블클릭하여 일러로 이동된 파일에서
수정 후 저장(Ctrl(command)+s)을 하면 포토샵으로 돌아왔을 때
수정한 모습으로 자동으로 변해 있는 것을 확인할 수 있습니다.



주로 인터넷, 앱 상에서 보는 디자인(배너, 웹사이트, 앱 디자인, 상세페이지, 섬네일 등)을 제작할 때
편리하게 이용됩니다.
2. 일러스트 - 포토샵 연동
일러스트에 포토샵 파일을 연동하는 것은 위의 포토샵-일러스트 연동처럼
복사, 붙여넣기로는 되지 않습니다.
1. 작업한 포토샵 파일을 저장합니다.
2. 일러스트레이터에서 [파일]-[가져오기] 가져올 포토샵 파일을 선택합니다.


일러스트레이터의 레이어에서 포토샵에서 가져온 레이어를 클릭한다고 해서
포토샵으로 이동되지는 않습니다.
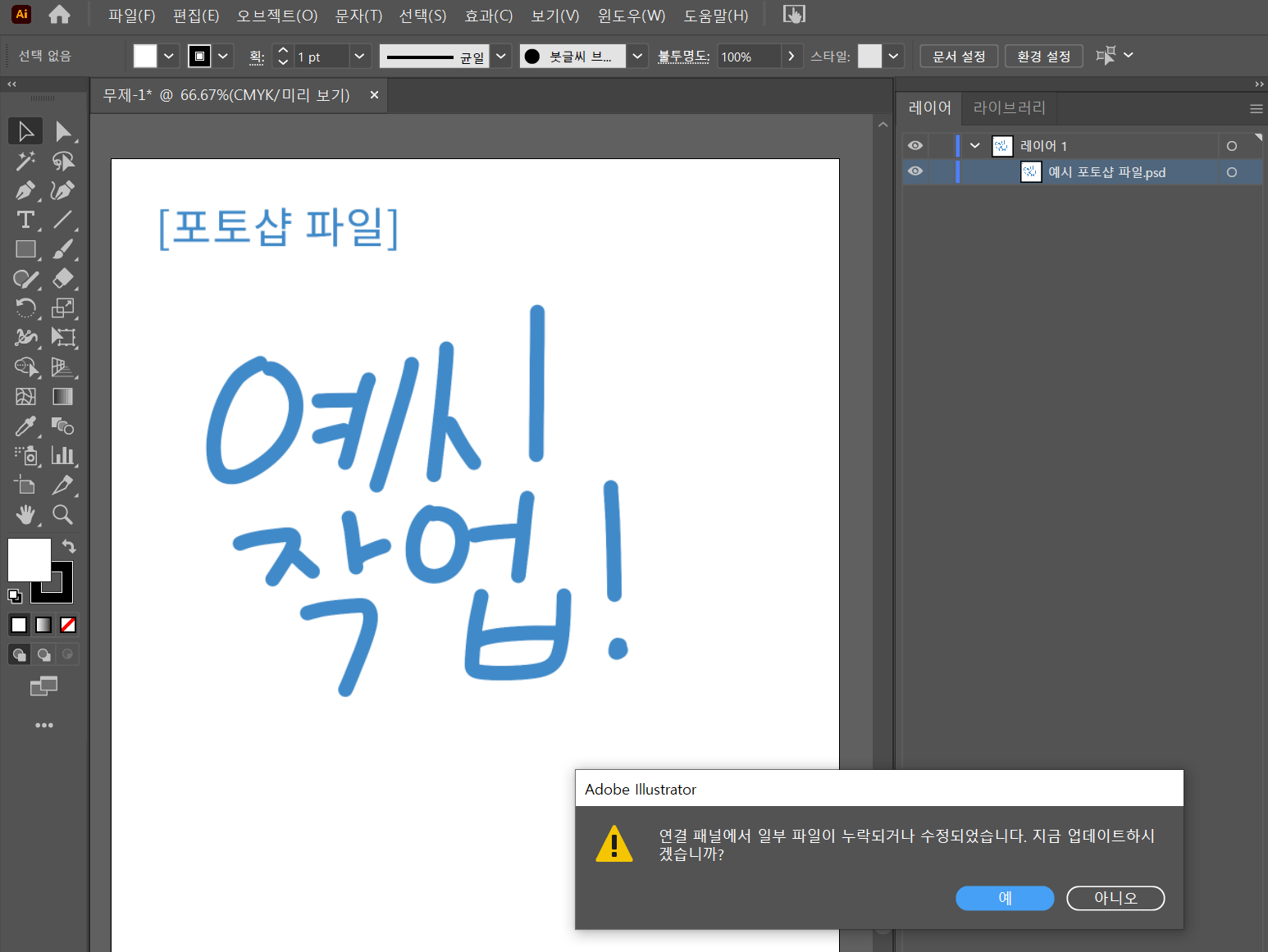
연결시킨 포토샵 파일을 열어 수정후 저장을 하면
일러스트레이터에 확인 팝업이 뜨고,
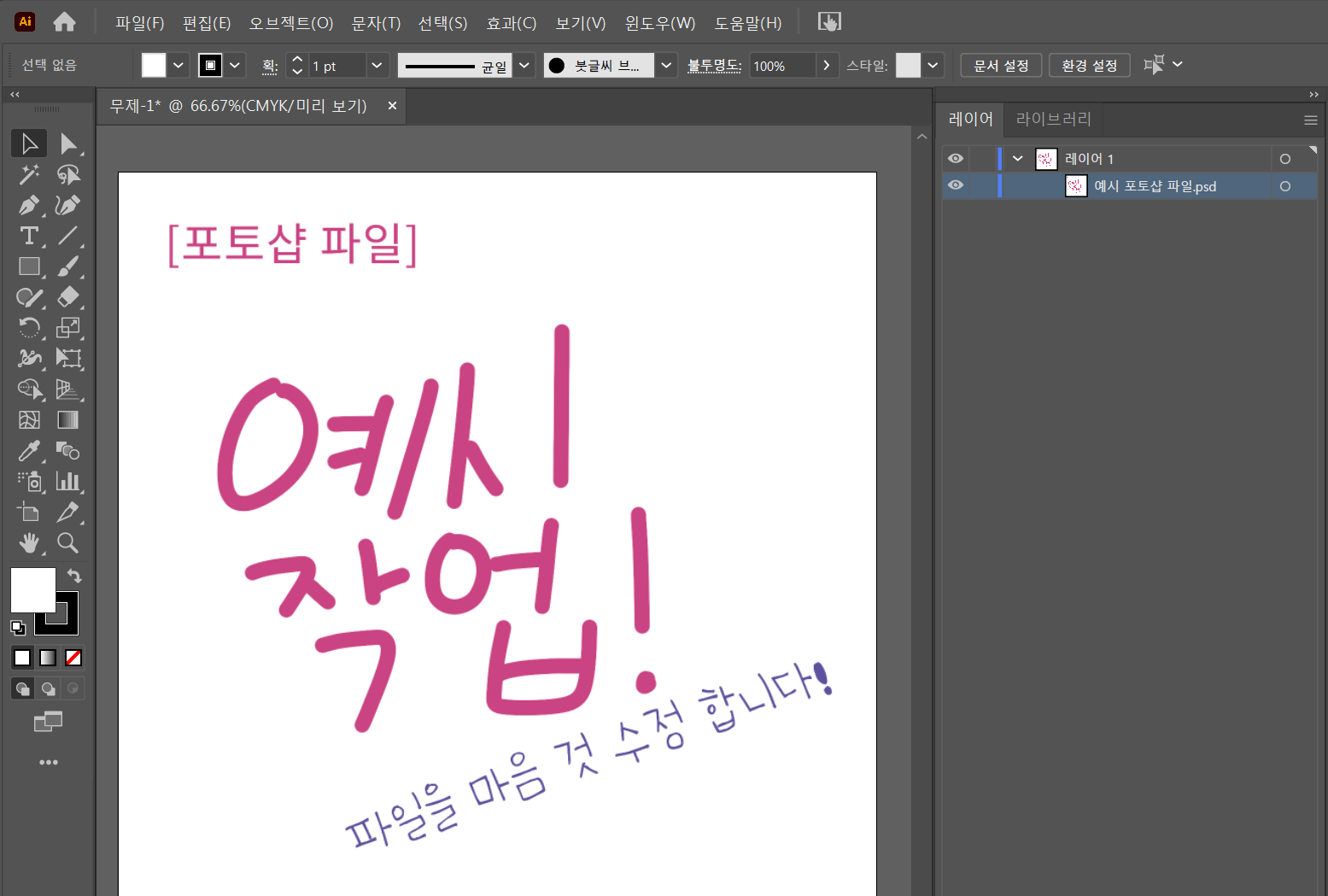
확인을 누르면 수정된 포토샵 파일의 모습으로 업데이트된 것을 확인할 수 있습니다.



주로 인쇄물(팸플렛, 표지, 패키지 디자인 등) 디자인을 할 때
편리하게 이용할 수 있습니다.
'디자인' 카테고리의 다른 글
| 어도비 포토샵 클라우드 저장 팝업 해제하는 방법 (0) | 2022.11.23 |
|---|---|
| [포토샵] 웹용으로 저장 높이 8192px 고정 / 분할 이미지 원본 크기로 저장하기 (0) | 2022.07.17 |
| [포토샵]투명한 재질 누끼따기 (0) | 2022.07.07 |
| [포토샵] 사람 관절 자연스럽게 움직이기 (0) | 2022.07.05 |
| [무료 목업 사이트] 퇴근 시간 단축! 퀄리티 좋은 무료 목업 사이트 추천 (0) | 2022.06.13 |




댓글